04 Nov Développement Spécifique – Outils Marketing Digital – With-You (Didier)
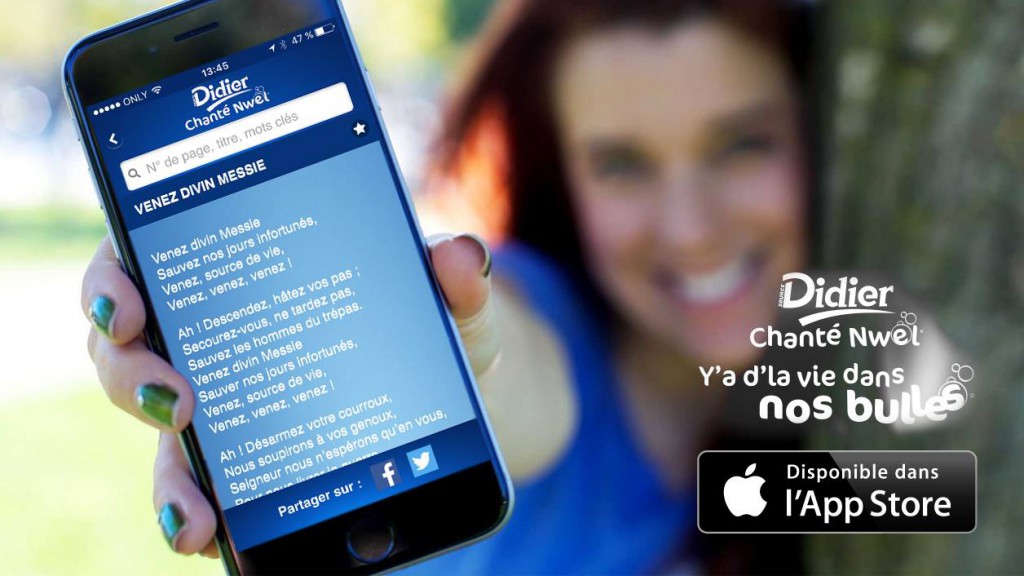
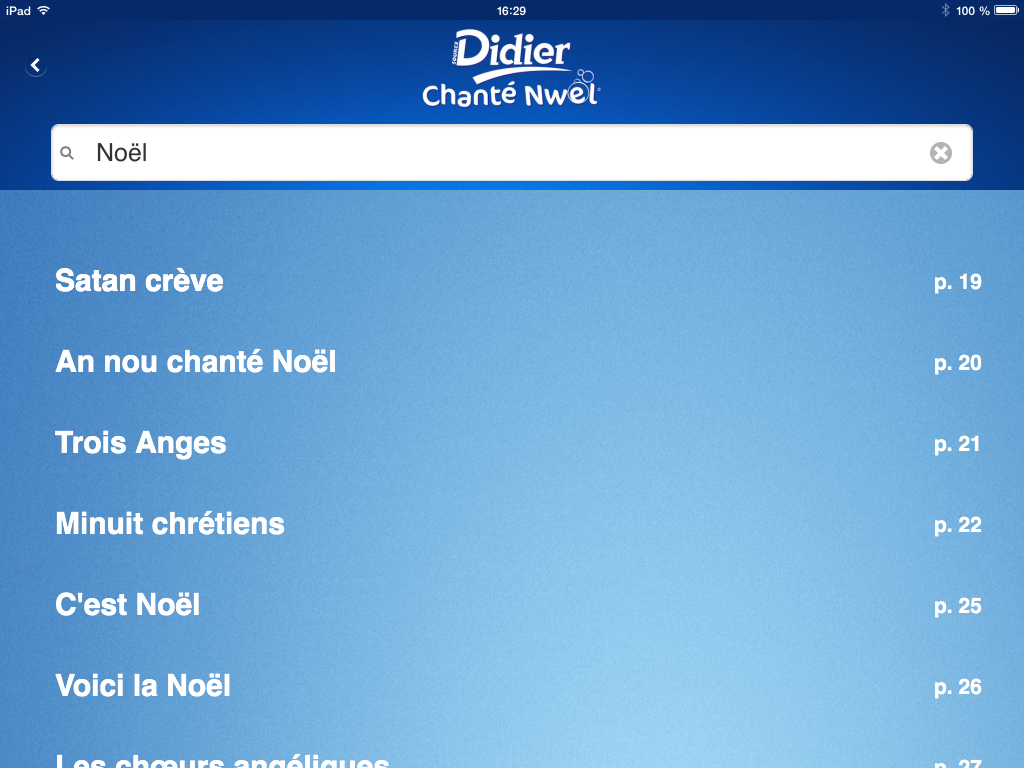
![]() Il y a quelques jours de cela, nous mettions en ligne sur les stores Android et Apple, l’application Chanté Nwel par Didier.
Il y a quelques jours de cela, nous mettions en ligne sur les stores Android et Apple, l’application Chanté Nwel par Didier.
Nous accompagnons depuis plusieurs mois la société With-You, agence digitale locale, sur tous les aspects techniques et technologiques de leurs projets (conseil et développement). C’est donc tout naturellement qu’ils nous ont confier le développement de l’application commandée par la marque d’eau minérale martiniquaise.
Le challenge est de taille ! Les délais de livraison sont assez courts et il faut que l’application soit disponible sur les plateformes Android et iOS, sur téléphones et tablettes !
With-You nous fait confiance sur les choix technologiques.
Construire une application adaptée à tous les écrans, multi-OS dans un laps aussi court… La solution web app packagée nous semble évidente. La web app est une application web (HTML, CSS, Javascript) plutôt classique. Le terme package quant à lui se rapporte au fait que cette application soit embarquée dans un package application (une ficher apk pour Android et un fichier ipa pour iOS) qui se résume, pour simplifier, à un navigateur affichant l’application web.
L’avantage de la web app tient principalement de la possibilité d’utiliser le même code source sur les deux plateformes. Un développement sur Android se fait via le language Java, un développement sur iOS se fait via Objective C. Développer une application en natif nous aurait demandé quasiment un temps doublé pour une application qui ne requiert que très peu d’utilisation des services propres à l’appareil. Appareil photo, GPS, accéléromètre, rien de cela n’est requis. De plus, cette application contient beaucoup de contenus textuels. Quoi de mieux que l’HTML pour mettre en page tout cela ?
Nous partons sur un développement en jQuery Mobile packagé via Cordova.
Contrairement à d’autres framework Javascript, jQuery Mobile reste très proche de ce qui se fait usuellement sur le web classique.
C’est un framework limité en fonctionnalités (comparativement à Sencha Touch ou AngularJS) mais qui convient au périmètre limité de notre application (pas de modèle de données ou de workflow compliqués, pas de formulaire…).
Nous stockons les cantiques dans des fichiers JSON avec une petite base donnée SQLite alimentée au premier lancement de l’application pour stocker les favoris et effectuer les recherches et le tour est joué (ou presque…). Tout est géré en local et donc disponible sans connexion.
Cordova est la surcouche qui nous permet justement de packager notre application web dans des applications installables sur Android et iOS et qui prend en charge, ici, un certain nombre de fonctionnalités de base (icône, écran de démarrage, interaction avec les applications tiers…). Ces applications sont aussi bien acceptées sur les stores que des applications classiques. Elle aura été publié dans les heures suivant la soumission sur le Play Store d’Android. Sur l’App Store, l’application a été publiée par les services d’Apple dans le délai classique d’une semaine.
La web app est une vraie solution pour vos applications mobiles. Elle vous permet d’être présents sur tous les stores dans un délai et un budget réduits. Cependant, cette solution comporte quelques limites. En comparaison à une web app, le développement en natif permet d’être au plus proche des capacités du téléphone ce qui, selon la complexité de l’application, peut avoir un impact sur les performances ou sur les capacités de votre application. C’est donc un choix technologique à prendre sérieusement en considération. De nombreux poids lourd de l’internet, dont Facebook, sont arrivés sur les stores via des web apps !